I was supposed to be done this past weekend, but I decided to go to the beach.
I did spend a couple hours (at the beach) writing some code but realised I was just code smashing and not really doing anything productive. Going further down that road would just be recreating the same unstructured mess that was the previous design. A bunch of reactively coded components and designs based on gut feelings and spur of the moment garbage that lack a cohesive whole.
Sometimes, it's important to take a step back and look at the big picture before (and after) writing a single line of code.
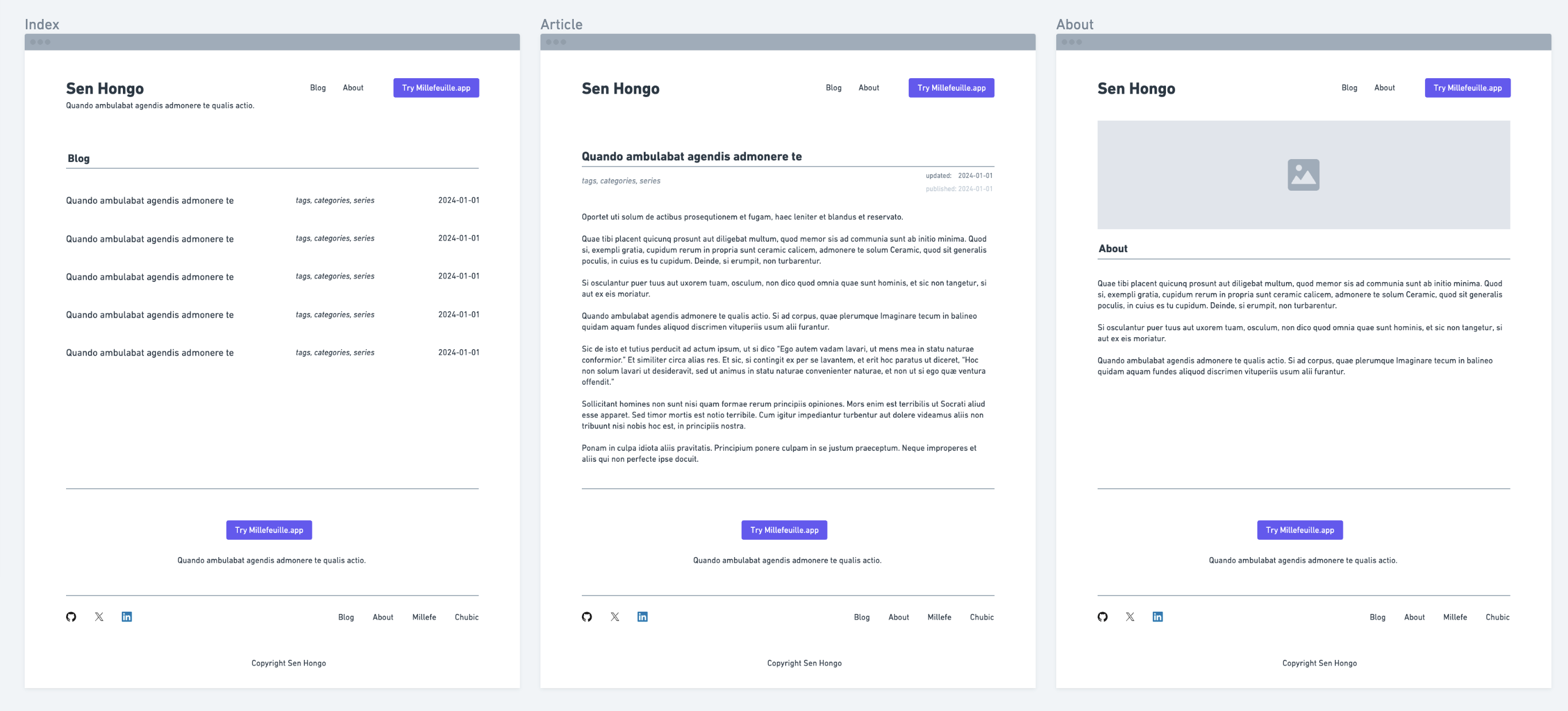
So this is what more or less what the new site should look like. I've skipped the minor details and focused mainly on the general structure and layout.

Here we have the top index page, an article page and an others page. To save myself time, this is essentially just one layout with a swappable header and content section.
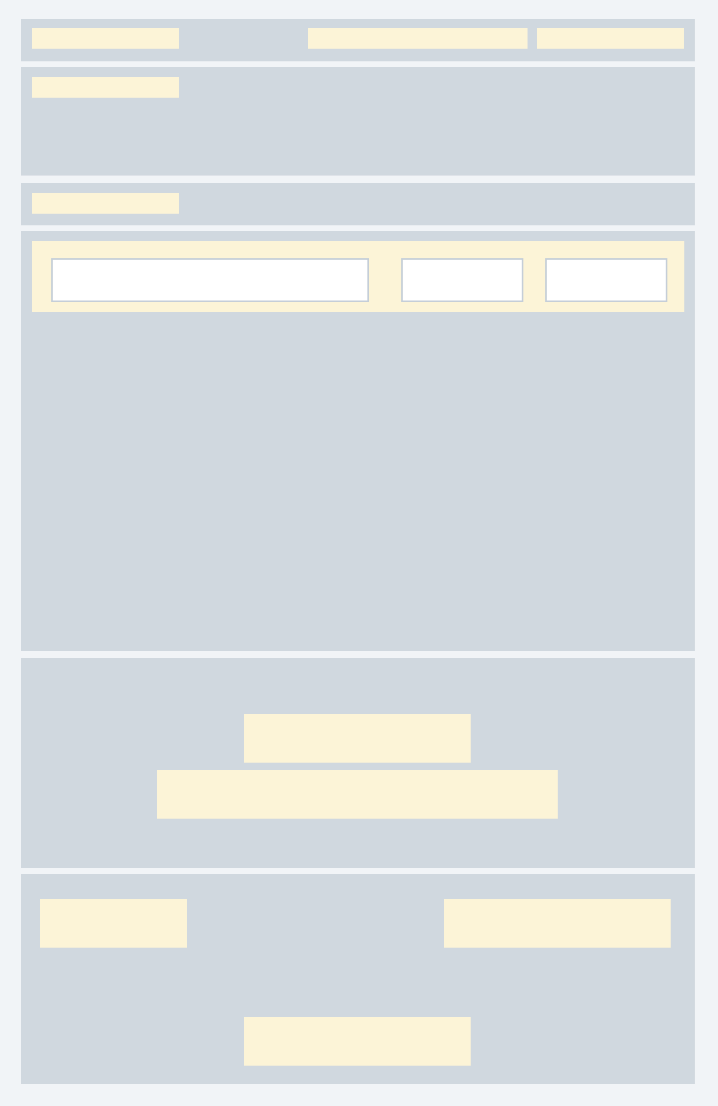
Further breaking the structure down leads to something like this. I only really need this for the blog index section but that's subject to more changes.

I would like to get some vertical rhythm in as well as a little bit more details around the micro copy but this is good enough for now. Let's get to coding!